Popular Posts dạng Slides trượt dọc cho Blogger
Thủ thuật tuyệt vời này sẽ biến đổi widget bài viết phổ biến (popular post) cung cấp bởi blogger thành thanh trượt dọc với nội dung cập nhật tự động. Tiện ích được tạo bởi Abu-Farhan sau đó được cải thiện bởi mybloggertricks. Widget rất dễ dàng cài đặt trên blogger. Bạn chỉ cần dán mã của hiệu ứng bên trong một widget HTML/Javascript. Tiện ích mới này hoạt động trên tất cả các trình duyệt phổ hiến hiện nay và có thể dễ dàng tùy chỉnh. Tôi đã chỉnh sửa đôi chút so với mã gốc để màu sắc đẹp hơn. Widget sẽ không có hình ảnh thu nhỏ xuất hiện nếu bạn chưa thêm bất kỳ hình ảnh trong bài viết của bạn.
Cách bạn có thể xem hình minh họa ở bên cạnh hoặc xem demo ở bên dưới:
VIEW DEMO
Bước 1 » Thêm widget Popular Posts vào blogspot của bạn!
1.1- Đăng nhập vào Blog
1.2- Vào mẫu (Template)
1.3- Chọn Thêm Tiện ích (Add Widget)
1.4. Bấm chọn mục bài đăng phổ Biến (Popularposst):
- Nếu blog của bạn đã có tiện ích này rùi thì bấm vào chỉnh sửa và thực hiện tiếp bước 1.5.1.5. Chọn số bài hiển thị là 4 bài nha.
1.6- Lưu tiện ích lại.
Bước 2 » Tùy chỉnh Popular Posts Rotating Slides cho blogspot của bạn!
2.1- Thêm tiện ích HTML/Javarscip và dán code bên dưới vào.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
width:100%;
padding:0px 0px;
height:310px;
}
#PopularPosts1 ul {
width:310px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:10px 0px 0px 10px;
}
#PopularPosts1 li {
width:290px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiRp_M5VZ7gaCnfqqYIYv2dHldyIPi6yVXdLaj70c1232xb9bAh9cIcvDV1EhlJM9oDLqmZx8G1GLBdLdzjJc5FumVJar3r5kqQCwWWYsCxcvHAG0wTGhuZC8Kerm7V12E1-24E-enV6k/s400/popular+posts.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#7CA2C4;
font:bold 12px verdana;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:2px solid #7CA2C4;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#289728;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
2..2- Lưu tiện ích lại.
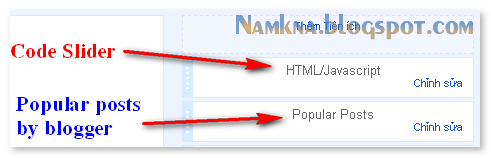
2.3- Di chuyển thiện ích HTML/Javarscrip này lên trên tiện ích Popular posts các bạn đã thêm ở bước 1. như hình dưới đây:
Bước 3 » Tùy chỉnh giao diện hiển thị của tiện ích:
- height:310px; là chiều cao của box bài viết.
- width:310px là chiều rộng của khung tiện ích.
- Để thay đổi độ rộng của đoạn văn bản bạn thay đổi width:290px;. Lưu ý phần này nhỏ hơn độ rộng của khung tiện ích bên trên 20px. Trong ví dụ này chiều rộng của khung là310px và chiều rộng văn bản này là 290px.
- Để thay đổi màu sắc tiêu đề, màu sắc liên kết và kích cỡ chũ bạn lần lượt chỉnh sửa color:#7CA2C4; font:bold 12px verdana; .
- Để thay đổi màu đường viền và chỉnh sửa kích thước ảnh thumbnail bạn lần lượt chỉnh sửa: border:2px solid #7CA2C4
- Để thay đổi kích thước font chữ, và màu sắc của đoạn văn bản mô tả lần lượt chỉnh sửa code màu hồng.
- Nếu màu nền blog của bạn là màu đen hoặc màu tối thì hãy thay thế mã:
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiRp_M5VZ7gaCnfqqYIYv2dHldyIPi6yVXdLaj70c1232xb9bAh9cIcvDV1EhlJM9oDLqmZx8G1GLBdLdzjJc5FumVJar3r5kqQCwWWYsCxcvHAG0wTGhuZC8Kerm7V12E1-24E-enV6k/s400/popular+posts.jpg) repeat-x;Thành mã sau:background:#fff;
Thay thế #fff thành màu nền của bạn. Sử dụng bảng mã màu của namkna để lấy mã màu nha Color Conveter for blogger. - Hãy tải các file Js về máy sau đó Upload lên host riêng để sử dụng lâu dài nha. Nếu chưa cso host bạn có thể đăng ký miến phí tại đây. (Nếu chưa biết cách tải file javascip thì xembài này).
- Nếu blog của bạn đã có file Jquery rồi thì hãy xóa file màu nâu đi nha..
Nguồn: http://namkna.blogspot.com




Không có nhận xét nào:
Đăng nhận xét