Auto readmore phong cách video cho blogspot
Từ trước đến nay các blog về phim ảnh chư có tieenmj ích read mỏe riêng. bài viết này namkna giới thiệu tiện ích Auto readmore dành riêng cho các blog chuyên về phim ảnh. Tiện ích được mình convert từ templte johny-jazzytube.
Các bạn có thể xem Demo tại trang chủ theo link dưới:XEM DEMO
=> Tiện ích này có gì đặc biệt?
1- Tự động biến link video thành trình chơi nhạc mà không cần phải lấy mã nhúng embeb ở trên trang youtobe (tiết kiệm thời gian phải không nào)
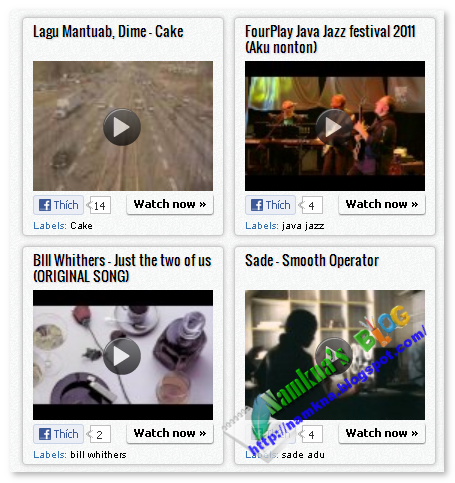
2- Tự động lấy ảnh mặc định của video thành ảnh thumbnail (không lấy ảnh upload trên blog và các host ngoài trang youtobe nha)
3- Tích hợp nút like cho từng video trên trang chủ. Bạn có thể xem ở demo hoặc hình ảnh minh họa bên dưới. (rất tiện phải không)
3- Tích hợp nút like cho từng video trên trang chủ. Bạn có thể xem ở demo hoặc hình ảnh minh họa bên dưới. (rất tiện phải không)
=> Cách tiến hành:
1- Đăng nhập vào blog
2- Chọn Mẫu
2- Chọn thêm tiện ích => Chọn mở rộng tiện ích mẫu
3- Tìm thẻ:
<data:post.body/>- Thay thế thẻ đầu tiên tìm thấy thành:
<b:if cond='data:blog.pageType != "static_page"'>4- Thêm đoạn code ben dưới trước thẻ ]]></b:skin>
<div expr:id='"summary" + data:post.id'>[postlink]
<data:post.url/>[/postlink]
<data:post.body/>
</div></b:if>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>createVideoThumb2("summary<data:post.id/>");</script>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>createVideoThumb("summary<data:post.id/>");</script>
<div id='viewers'>
<div class='download-link'>
<a class='uiBtn' expr:href='data:post.url'>Watch now »</a>
</div>
<span style='float:left;padding:1px 0;height:21px;width:80px;overflow:hidden;border:none;'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href="+ data:post.url + "&layout=button_count&show_faces=false&width=80&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:21px;'/>
</span>
</div>
</b:if></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
.uiBtn{font-family:"lucida grande",tahoma,verdana,arial,sans-serif;word-wrap:break-word;color:#b69786;cursor:pointer;display:inline-block;font-size: 11px;font-weight:bold;line-height:normal !important;padding:3px 6px 4px 7px;text-align:center;text-decoration:none;vertical-align:top;-webkit-border-radius:2px;-moz-border-radius:2px;
border-radius:2px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
.uiBtn:hover{color:#3671b2;text-decoration:none}
.download-link{float:right;padding:0px 0px 1px;margin-bottom:0;}
#viewers{float:left;width:100%;font:normal 12px Arial;margin:0;padding:0}5- Thêm đoạn code ben dưới vào sau thẻ ]]></b:skin><b:if cond='data:blog.pageType != "static_page"'>6- THêm code bên dưới trước thẻ </head>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
#main-wrapper{width:640px}
.feed-links{display:none}
h2.date-header{margin:.2em 0 .4em}
.post h3{height:23px;font:14px Oswald;line-height:1.1em;margin:0 0 8px;padding:0;}
.post{margin:10px 6px 0 4px;padding:5px 8px; width:180px;height:202px;float:left;border:1px solid #ccc;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:0 0 4px #bbb;-moz-box-shadow:0 0 4px #bbb;-webkit-box-shadow:0 0 4px #bbb;padding:5px 10px 10px;transition:all 400ms ease-in-out;-webkit-transition:all 400ms ease-in-out;-moz-transition:all 400ms ease-in-out;-o-transition:all 400ms ease-in-out;-ms-transition:all 400ms ease-in-out}
.post:hover{border:1px solid #999;box-shadow:0 0 4px #888;-moz-box-shadow:0 0 4px #888;-webkit-box-shadow:0 0 4px #888;filter:alpha(opacity=80);opacity:.8}
.post-body{margin:7px 0 0 0;float:right;border-top:none;padding-top:0px;}
.play-button{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUtHMJCE_Ktg32J6hPHunAvROoTEUodL53JtnyT2BdYbm4H9hTINFxkVyopt3z0dA0ZdmhR7OpgNSlaZNdhjHE4xe7kj1qoeoUwGRe_TBt_OQx2SaEeZi-sVTt9xU6YNoLLJEvZk_-HYwQ/s1600/play.png) no-repeat 65px 42px;cursor:pointer;height:147px;filter:alpha(opacity=75);opacity:.75;position:absolute;width:196px}
.play-button:hover{filter:alpha(opacity=40);opacity:.4}
#blog-pager{float:center;margin:6px;padding:8px 0}
</style>
</b:if></b:if>
<script type='text/javascript'>Khi đăng bài bạn chỉ cần dán link youtobe vào bài viết thgeo cấu trúc sau:
//<![CDATA[
var thumbnail_mode = 'float' ; summary_noimg = 0; summary_img = 0; img_thumb_height = 130; img_thumb_width = 180;
function createVideoThumb(pID){var div=document.getElementById(pID);var summ=summary_noimg;if(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")!=-1){var vidid=div.innerHTML.substring(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")+31,div.innerHTML.indexOf("endofvid"))}else{var vidid=""};var postlink=div.innerHTML.substring(div.innerHTML.indexOf("[postlink]")+10,div.innerHTML.indexOf("[/postlink]"));if(vidid==""){var imgvid='<a href="'+postlink+'"><img class="thumbnail" src="http://i930.photobucket.com/albums/ad145/whitebook_diary/novideo.png" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></a>'}else{var imgvid='<a href="'+postlink+'"><span class="play-button"></span><img class=thumbnail src="http://i2.ytimg.com/vi/'+vidid+'/default.jpg" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></a>'};var summary=imgvid;div.innerHTML=summary}function createVideoThumb2(pID){var div=document.getElementById(pID);var imgtag="";var summ=summary_noimg;if(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")!=-1){var vidid=div.innerHTML.substring(div.innerHTML.indexOf("http://www.youtube.com/watch?v=")+31,div.innerHTML.indexOf("endofvid"))}else{var vidid=""};var textinside=div.innerHTML.substring(div.innerHTML.indexOf("[starttext]")+11,div.innerHTML.indexOf("[endtext]"));var postlink=div.innerHTML.substring(div.innerHTML.indexOf("[postlink]")+10,div.innerHTML.indexOf("[/postlink]"));var embedvid="";if(vidid!=""){embedvid='<object width="600" height="450"><param name="movie" value="http://www.youtube.com/v/'+vidid+'&hl=en_US&fs=1&border=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/'+vidid+'&hl=en_US&fs=1&border=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="600" height="450"></embed></object>'}var summary=embedvid+'<div class="content">'+textinside+'</div>';div.innerHTML=summary}
//]]></script>
Link + endofvidVí dụ mình có link là:
http://www.youtube.com/watch?v=De4Cl6f4VJs
thì ta sẽ dán link như sau vào bài viết:
http://www.youtube.com/watch?v=De4Cl6f4VJsendofvid Nguồn: http://namkna.blogspot.com

Không có nhận xét nào:
Đăng nhận xét